We’ve seen status bar tweaks for setting a custom message on the status bar ribbon in place of the clock or carrier, as well as status bar tweaks for when your phone is tethered. But what if you are bored with the status bar’s grey-on-white theme? StatusTint lets you set the color and the gradient of the status bar yourself, which provides a degree of flexibility second to skinning the status bar yourself.

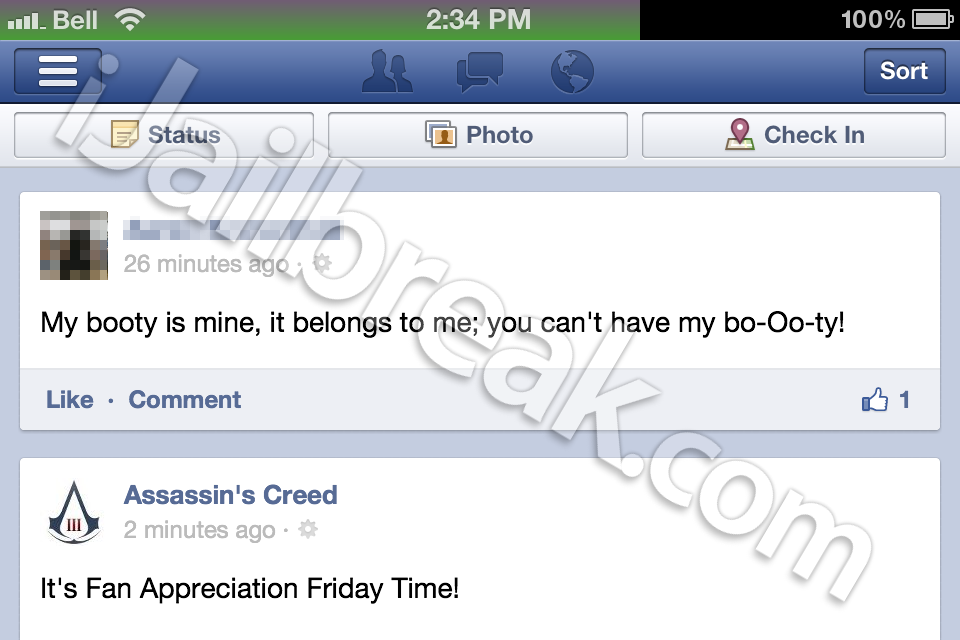
StatusTint can even match the look of iOS 6’s blue status bar menu theme
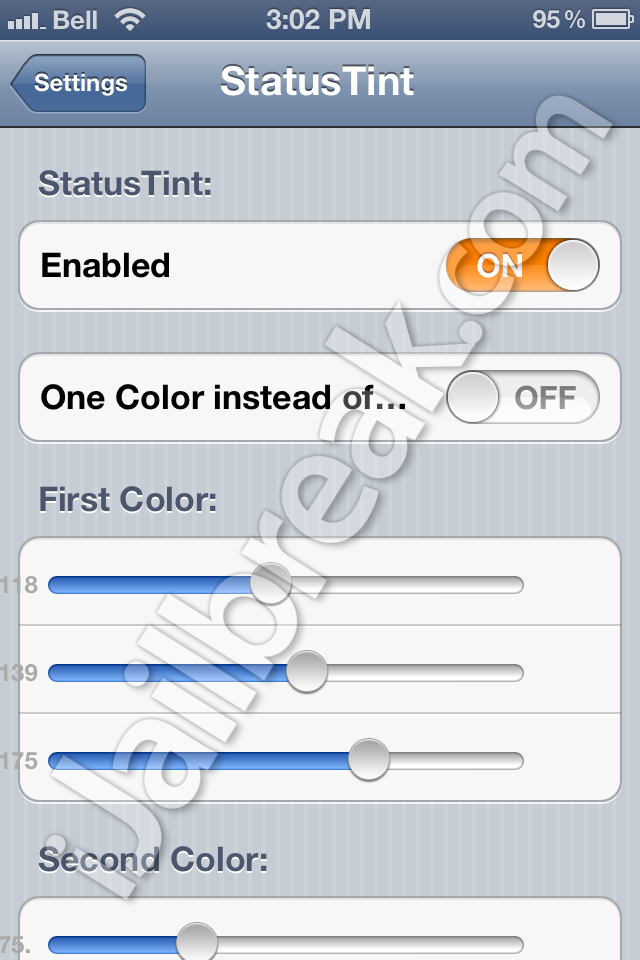
Unfortunately, StatusTint does not include previews of the colors you select as you mess around with the sliders, which hurts its usability. It does happen to use the standard RGB decimal notation, so you can take samples with GIMP or Photoshop, plug them into colorhexa, and figure out what you want beforehand. It takes more work, but you can get your colours more precise than by eyeballing it.
It’s even possible to set the status bar to look exactly like that shade of blue we’ve seen in certain iOS 6 preview images (without shelling out $99 or pirating a copy of iOS 6). All you need to do is set the first colour as close as you can to 115, 139, 175; the second colour to 73, 107, 155. Admittedly the colored status bar looks terrible with my current backgrounds – it should switch to the black status bar in such situations – but in menus and apps styled on the default theme it looks great.
Another issue in this build of StatusTint is a lack of landscape support. Turn your iPhone on its side and you’ll be missing an inch of color. Me being the rebel I am, I immediately installed StatusTint on my Quasar-ed iPad… and it works. Except in landscape. Interestingly enough, StatusTint’s effects disappear while Cydia is running, but that’s not really an issue.

Also an example of why StatusTint needs color previews
StatusTint is a FREE tweak and is available in Cydia through the ModMyi repository. If I were to add another feature request, I would like to be able to play with the scale and positioning of the gradient too, but this may be too much to ask from a free tweak.

What colors did you use in StatusTint? Share your RGB settings in the comments section below.
Leave a Reply